Quadratrix van Hippias
Sinds de oude Grieken hebben drie problemen de mathematici gefascineerd: de kwadratuur van de cirkel, de verdubbeling van de kubus en de driedeling van een gegeven hoek.
Zijn er oplossingen voor? De Grieken waren na enige tijd tot de conclusie gekomen dat deze vraagstukken niet konden worden opgelost met louter passer en lineaal. Daarom werd er ook gekeken naar speciale curves waarmee de gestelde opgaves toch konden worden opgelost. Eén van die curves is de quadratrix van Hippias van Elis. Rond 420 voor Chr. bedacht hij deze curve met als doel een oplossing te vinden voor de driedeling van een gegeven hoek.
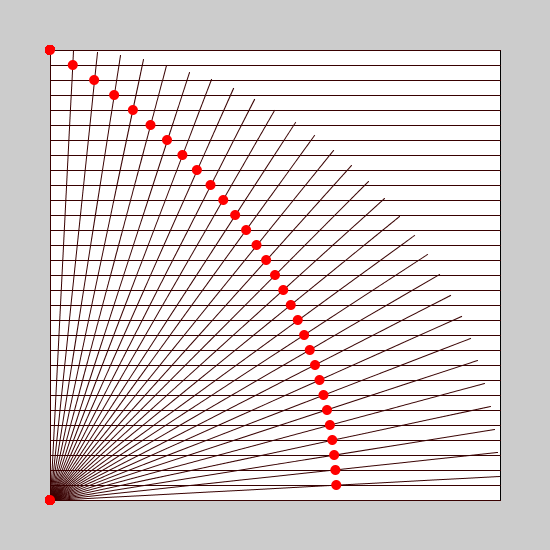
De quadratrix is een curve die alleen kan worden geconstrueerd met behulp van beweging en die gaat als volgt: De straal van een cirkel draait van A naar S over een hoek van 90 graden en in deze tijdspanne daalt een horizontale lijn AB naar beneden tot OS. Op elk moment snijdt de horizontale lijn de straal en die verzameling snijpunten vormt de gezochte quadratrix.
(klik op figuur voor beweging)